Difference between revisions of "Dynamic Properties"
Jump to navigation
Jump to search
Tim Holzheim (talk | contribs) (Created page with "== Example with Deadline Property == In this example the data deadlines is stored as embedded template in template Event. To generate the actual data we use Template:Deadlin...") |
|||
| Line 15: | Line 15: | ||
</includeonly> | </includeonly> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | Important is here to | + | Important is here to leave out the name of the subobject to make use of the automatic name assignment. |
| + | |||
=== Definition of embedded templates in the Form === | === Definition of embedded templates in the Form === | ||
<syntaxhighlight> | <syntaxhighlight> | ||
Latest revision as of 08:17, 10 December 2021
Example with Deadline Property
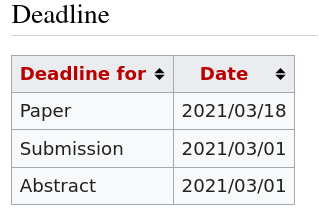
In this example the data deadlines is stored as embedded template in template Event. To generate the actual data we use Template:Deadline to generate the subobjects containing the same data as the template deadline. To place the subobjects on the page, we place the embedded templates on the page with the Template:Event. This is done by adding {{{Deadline|}}} to the includeonly section of Template:Event.
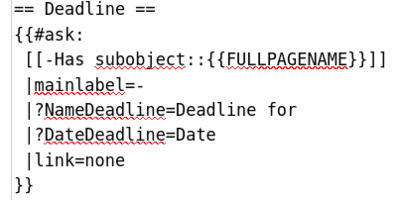
Template:Deadline
<includeonly>
{{#subobject:
|NameDeadline={{{1|}}}
|DateDeadline={{{2|}}}
}}
</includeonly>Important is here to leave out the name of the subobject to make use of the automatic name assignment.
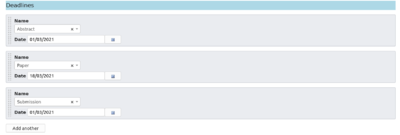
Definition of embedded templates in the Form
<div class="tableHeadline">
Deadlines </div>
{{{field|Deadline|holds template}}}
{{{end template}}}
{{{for template|Deadline|multiple|embed in field=Event[Deadline]}}}
'''Name''' {{{field|1|input type=combobox|values=Abstract,Submission,Notification,Paper,Camera ready due,Workshop,Demo}}}
'''Date''' {{{field|2|input type=datepicker}}}
{{{end template}}}